
写在开头
每个人都需要一个自己的个人图床,这次我采用的是Github+jsDelivr+PicGo来搭建,这套方案完全免费 ,全程零成本,体验却一点也不差。
什么是图床
即把图片存到服务器上,可通过一个公开的链接地址进行访问或者下载。
例如这样的:
https://cdn.jsdelivr.net/gh/Vaycent/MyImageHosting01/img/20210207002337.png
为何要搭建个人图床
轻松维护
平时我们将图片夹杂在文章、文档、公众号、博客当中,一般情况下这样似乎没有任何问题,可试想一下若我们需要同时维护多份,不停地在不同渠道重复上传、编辑,图片也会散落各地,难以维护管理,这时候若有个统一的存储地方就可以很轻松维护。
提升页面访问速度
过去我们将图片直接放到在线静态页面当中的话,在访问时需要等待全部资源加载,然而一般页面都是图片较大。当我们将图片分离后异步加载,再通过CDN加速,能够大幅提升页面的访问速度。
减少原页面服务器访问压力
由于访问图片的请求都经由图床/CDN,使得原来页面所在的服务器访问压力减少。
这套方案的优势
- 免费!免费!免费!说三遍
- 快,实测图片国内访问速度非常快,足够日常使用
- 高效,能够一键批量处理图片上传存储
- 若用市面现有图床你可能担心以后切换平台,但作为一名IT技术人,你一定会用github(当然,现在其实现在很多搞IT的嘴炮哥们不会用)
github充当云存储
新建仓库Repositories
在这个图床仓库下创建一个img文件夹
(如这一步你不会…请你默默关闭这篇文章好了)

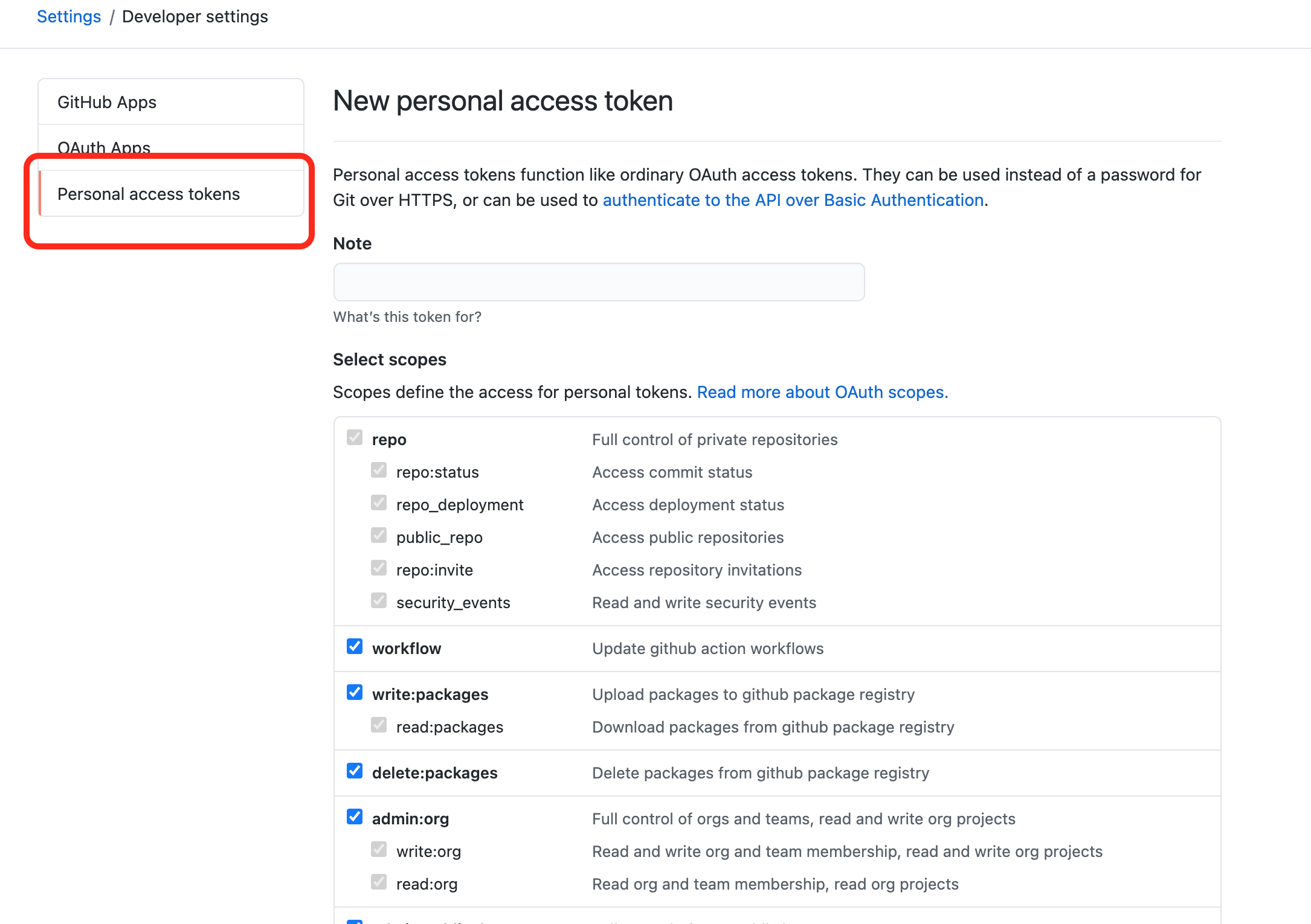
创建个人访问令牌Token
获取路径:
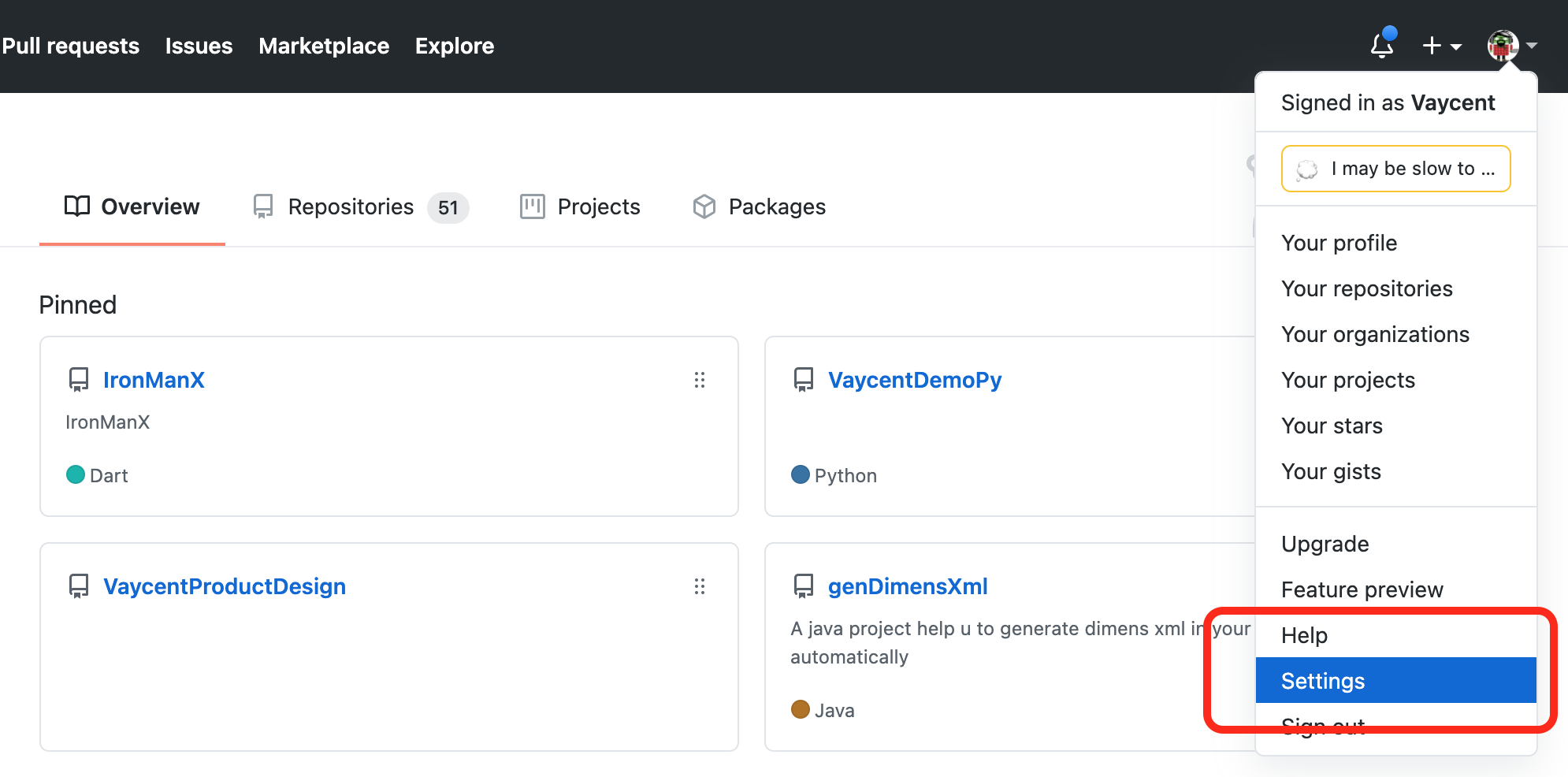
Settings –> Developer settings
–> Personal access tokens –> New personal access token –> copy token


jsDelivr充当CDN
https://www.jsdelivr.com/?docs=gh
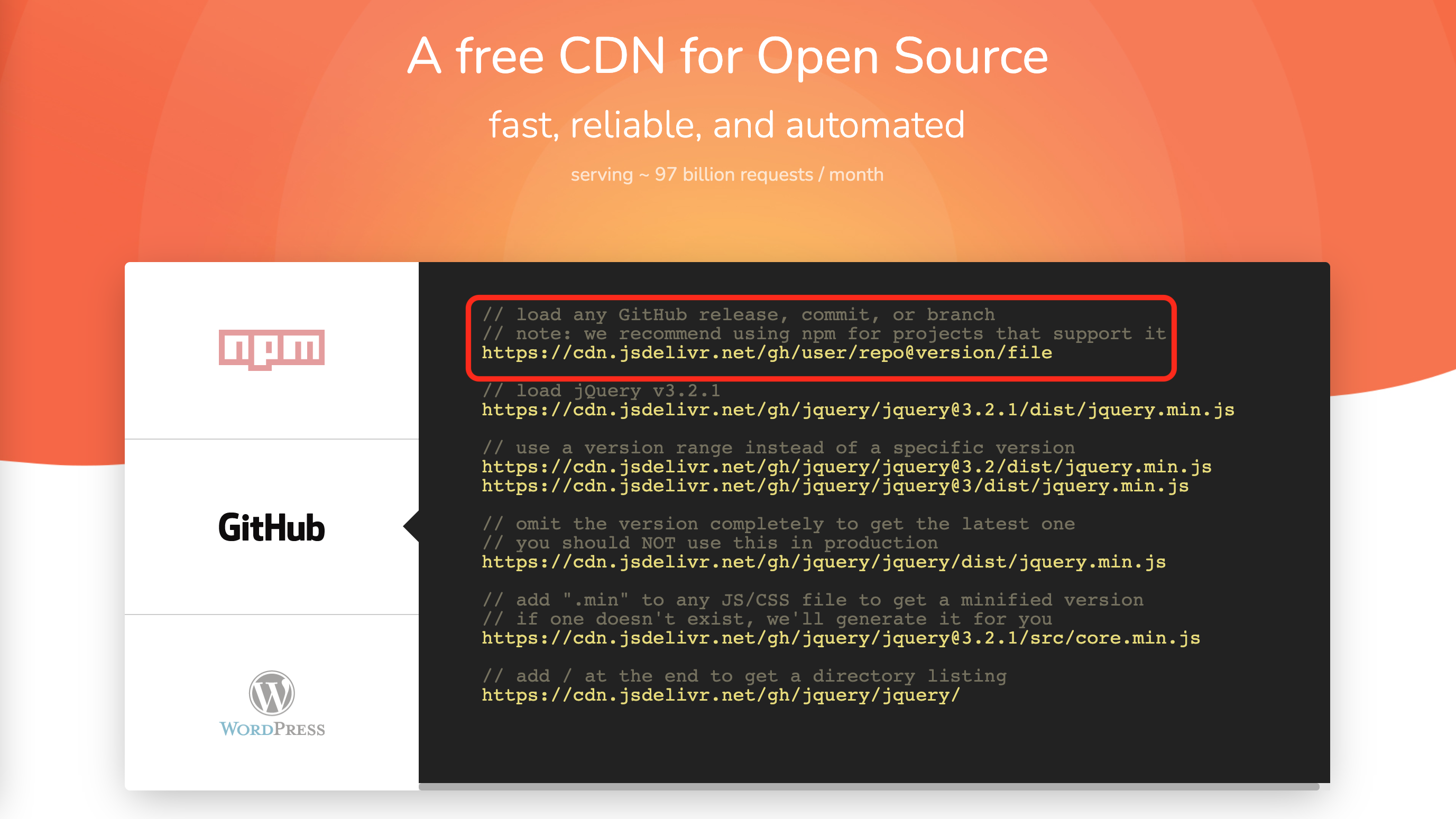
获取cdn地址

我们选用红色框框的这条github地址规则
举例:
我的这个图床仓库名是Vaycent/MyImageHosting01
https://github.com/Vaycent/MyImageHosting01
即cdn的地址为:
https://cdn.jsdelivr.net/gh/Vaycent/MyImageHosting01
PicGo充当图片git push工具
https://github.com/Molunerfinn/PicGo
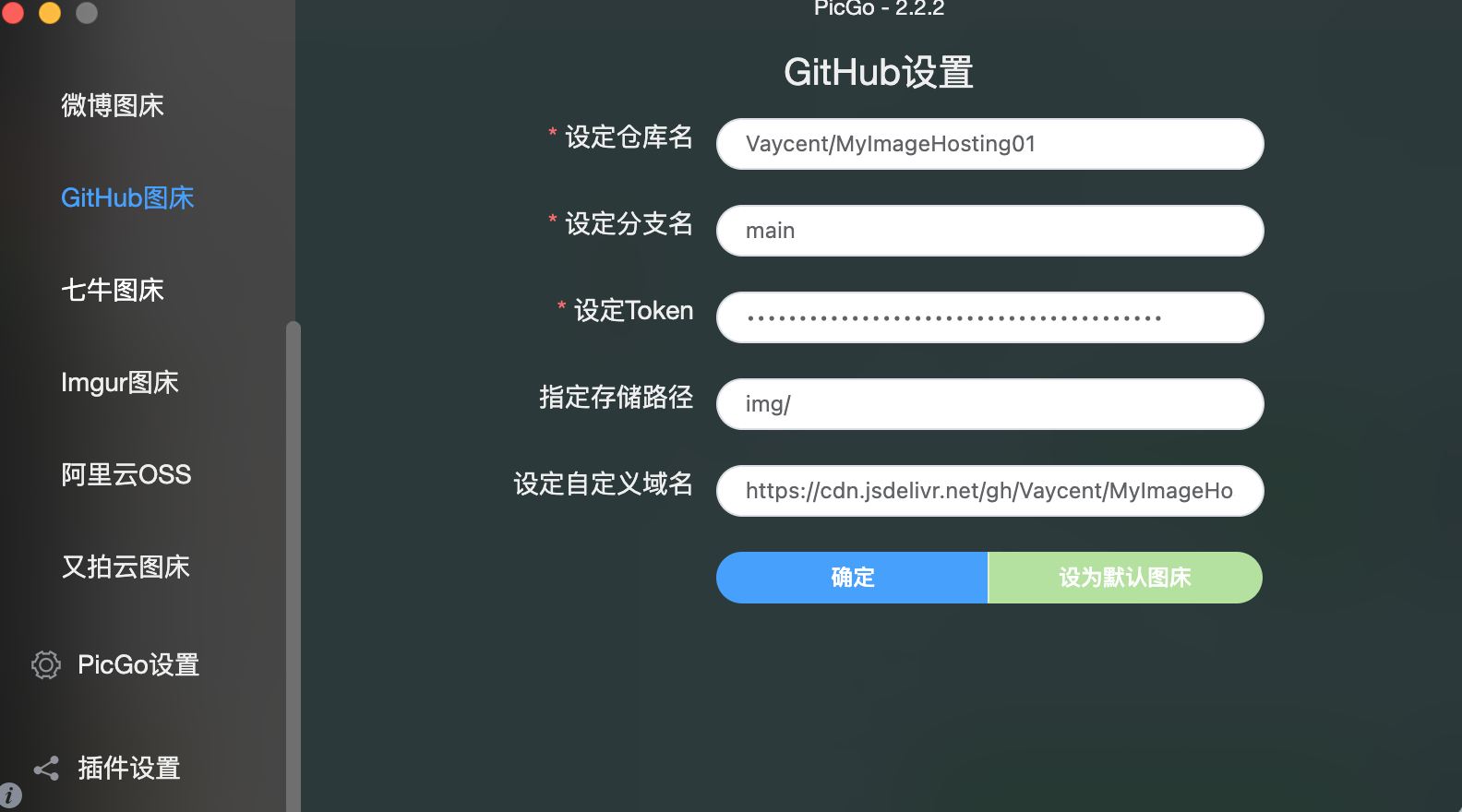
配置 PicGo
好嘞,到达这一步我们已经得到:
- 图床仓库名
- 图床仓库对应的git分支
- github账号Token
- cdn地址
接下来我们打开PicGo这个工具分别填入以上内容,进行配置,注意选择github图床:

上传图片处理
PicGo支持批量和单个的图片上传
- 批量上传,把图片批量拖拽到大红框
- 单个上传,复制后,点击小红框

写在结尾
至此,我们已经完成整个图床的搭建,可以开始快乐地玩耍了,后续我会再介绍基于图床的其他用途(如有时间写的话…)。如在搭建过程中有如任何问题也可以联系我沟通哦~


